Font Awesome をダウンロードして使う
GoogleのMaterial Iconsをダウンロードして使う話はこちら。
AdminLTEに入っててついでに何も考えず使っていたFontAwesome、ダウンロードして使いたい案件があったので色々とメモ。
特に何もなければCDNでいいのかなと思いますが、ネットワーク上の制約などがあるとね。
1. 何はともあれダウンロード
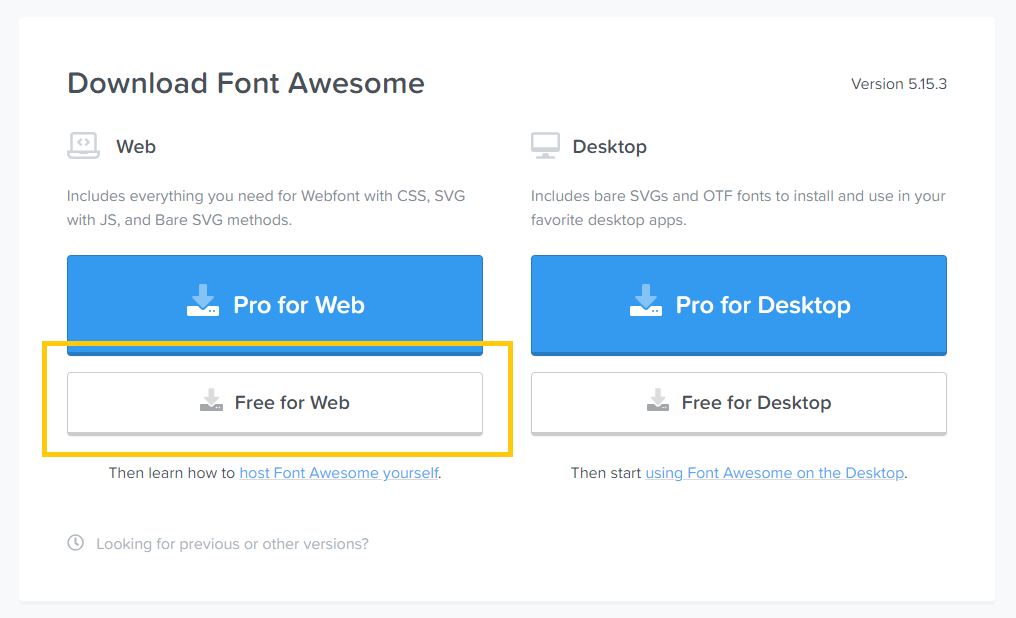
FontAwesomeの公式サイトからダウンロード。
https://fontawesome.com/download
これを書いている2021/07/06現在、バージョンは5.15.3。
バージョン6のベータ版もありましたが今回は5で。

2. zipを展開する
ダウンロードしたzipを展開します。
- css
- js
- less
- metadata
- scss
- sprites
- svgs
- webfonts
- attribution.js
- LICENSE.txt
LICENSE.txtは英語ですがざっと確認しましょう。
4. タグを埋め込んで動作確認
CSS読み込み例
<link rel="stylesheet" href="/fontawesome/css/all.min.css">
アイコン表示例
<i class="fas fa-user"></i>
これで表示されればOK。
自分用メモ
- まだ特に調べてないけど、設置しなかった他のファイル何?
- クラス指定方法は気が向いたらまとめる