Chart.jsを使ってみた
昔使ったことあるはずだけどなんも覚えてねえ~~~
公式
あっ英語だ!!!しんどい!!
日本語訳マニュアルはこちら。
Chart.js · Chart.js 日本語ドキュメント
簡単な棒グラフを作ってみる
HTML
<!-- ★ここにグラフが表示される --> <canvas id="myChart" width="100%" height="300px"></canvas> <!-- ★以下グラフの設定(以降のサンプルではこの中身だけ書きます) --> <script> var ctx = "myChart"; // ★canvasのIDを指定 var myChart = new Chart(ctx, { type: 'bar', // ★棒グラフですよ~~の意 data: { labels: ["2022年4月", "2022年5月", "2022年6月"], // ★横軸のラベル datasets: [{ label: '成約数', // ★上に表示してる凡例 ※消すと「undefined」として表示されてしまう data: [10, 12, 15], // ★数値 }] }, options: { responsive: true, // ★レスポンシブ対応 maintainAspectRatio: false, // ★レスポンシブ対応(高さと幅の比率が変わる可能性がある時に指定するとよい) } }); </script>

簡単!
実際には固定値で画面に出すだけってことはあまりないと思いますが、
「★横軸のラベル」「★数値」のとこだけ動的に書き替える形になりますね。
複数のグラフを重ねる
単に重ねるだけなら考え方は簡単で、
上記の例では「datasets」配列に1つだけ入れていたものを、複数設定するだけです。
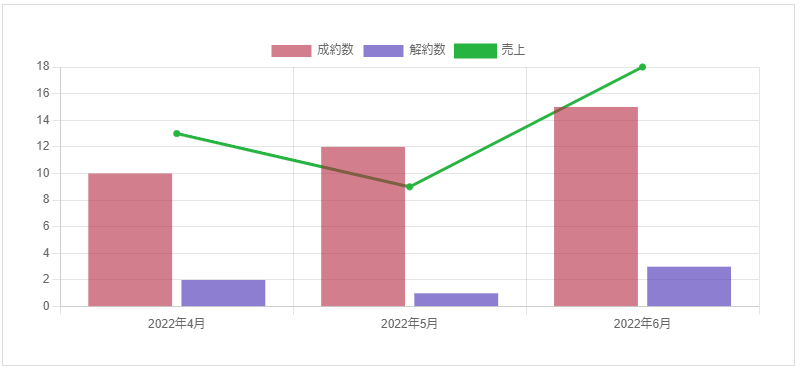
var ctx = "myChart"; var myChart = new Chart(ctx, { type: 'bar', data: { labels: ["2022年4月", "2022年5月", "2022年6月"], // ★ここから変更----------------- datasets: [{ label: '成約数', data: [10, 12, 15], backgroundColor: 'rgba(180, 40, 65, 0.6)', }, { label: '解約数', data: [2, 1, 3], backgroundColor: 'rgba(65, 40, 180, 0.6)', }, { label: '売上', data: [13, 9, 18], backgroundColor: 'rgba(40, 180, 65)', borderColor: 'rgba(40, 180, 65)', type: 'line', // ★線グラフならこれを指定 }] // ★ここまで変更----------------- }, options: { responsive: true, maintainAspectRatio: false, } });
全部グレーだとわからんので「backgroundColor」「borderColor」で色を付けました。

ええ~~~簡単じゃん!!すごい!!!
軸を複数にする
上記の例だとまだよいのですが、複数グラフのスケールが違いすぎると見づらいグラフになってしまいますので、軸を複数にしてみます。
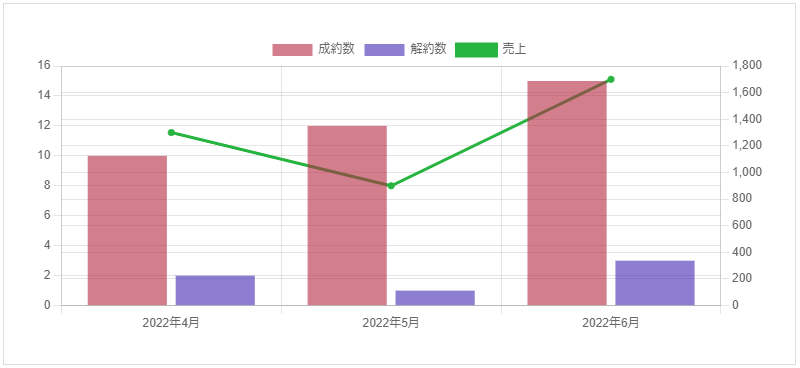
var ctx = "myChart"; var myChart = new Chart(ctx, { type: 'bar', data: { labels: ["2022年4月", "2022年5月", "2022年6月"], datasets: [{ label: '成約数', data: [10, 12, 15], backgroundColor: 'rgba(180, 40, 65, 0.6)', yAxisID: 'y1', // ★ここを追加 }, { label: '解約数', data: [2, 1, 3], backgroundColor: 'rgba(65, 40, 180, 0.6)', yAxisID: 'y1', // ★ここを追加 }, { label: '売上', data: [1300, 900, 1700], type: 'line', backgroundColor: 'rgba(40, 180, 65)', borderColor: 'rgba(40, 180, 65)', yAxisID: 'y2', // ★ここを追加 }] }, options: { responsive: true, maintainAspectRatio: false, // ★ここから追加----------------- scales: { y1: { type: 'linear', position: 'left', // ★左側に配置 }, y2: { type: 'linear', position: 'right', // ★右側に配置 min: 0, // ★最小を0にする(棒グラフの場合はこれがなくても0からになる) }, }, // ★ここまで追加----------------- } });
軸に「y1」「y2」と名前を付け、それぞれをoption内で定義しています。

ん~~なんか気持ち悪いけどこれこれ。
複数の棒グラフを縦に積み上げる
// ★optionsのscalesのみ抜粋 scales: { y1: { stacked: true, // ★積み上げ用の設定 type: 'linear', position: 'left', }, y2: { type: 'linear', position: 'right', min: 0, }, x: { stacked: true, // ★積み上げ用の設定 }, },
縦軸横軸それぞれに「stacked: true」を追加しました。
今回はy1の軸が棒グラフ用なのでそこに追加したのと、xの設定を追加。

おお~。良い感じ。
とりあえずここまで。またもうちょっと使ったら追記するかも。