PHP8×CodeIgniter4 してみる
遊んでみた。
環境はWindows11のローカル環境。
「なんかあったらググる能力はあるがWeb開発詳しくない」くらいの人向け。かもしれない。
PHPは言語、CodeIgniterはPHPのフレームワークです。
ダウンロード・インストール
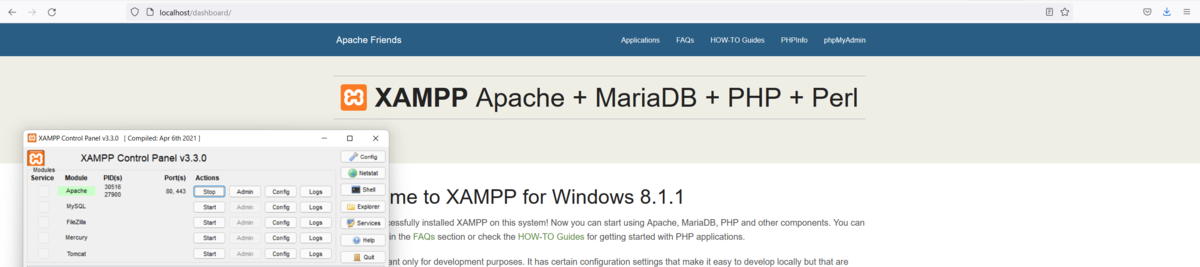
PHP、というかXAMPPはこちら。
現時点では最新が8.1.1でした。
https://www.apachefriends.org/jp/index.html
インストーラのexeをダウンロードして実行、手順に沿って進む。
CodeIgniter4はこちら。
現時点では最新が4.1.7でした。
https://github.com/codeigniter4/CodeIgniter4/releases
zipでダウンロードしたものを適当に展開しておく。
XAMPPの動作確認
まずは最初の動作確認。
XAMPPのコントロールパネルを開いてApacheをStart。
適当なブラウザで「localhost」にアクセスしてなんか開いたらオッケー。

これは何が起こっているかというと、
localhostにアクセスする
↓
xamppのインストールフォルダ内の「htdocs」にあるindexファイル(ここではindex.php)が呼ばれる
↓
index.phpでは「htdocs/dashboard/」にリダイレクトしている
↓
「htdocs/dashboard/」にあるindexファイル(ここではindex.html)が呼ばれ、ブラウザに表示される
という感じ。
つまり、自分で何か作ってブラウザに表示させるには、作ったものをhtdocsに配置する…
…が定石ではあるし、そう紹介している記事が多い気がしますが。
この記事では、「ローカル環境用のURLを新しく作って、そこにアクセスされた際に何を呼び出すかの調整」でいきます。
htdocsに直接置く形でいいや…って場合は適当に読み替えてください。
URLを考えてhostsに設定する
まあ何でもいい。
ここでは sandbox.localhost とします。
メモ帳などを管理者権限で開き、
C:\Windows\System32\drivers\etc\hosts
を編集します。
最後の行に
127.0.0.1 sandbox.localhost
を付け足せばOK。

URLが参照する先を設定する
hostsだけ設定しても、「sandbox.localhost」にアクセスしてみても動作は変わらないので、
次はそのURLが向く先を設定します。
XAMPPの apache/conf/httpd.conf を開きます。
コンパネからも可能。

開いたら末尾に以下のような形で書き加えます。
「sandbox.localhost」の部分(2か所)は決めたURL、
「C:/dev/sandbox/public/」の部分(2か所)はindexファイルを配置するパスを指定します。
# sandbox.localhost
<virtualHost *:80>
ServerName sandbox.localhost
DocumentRoot "C:/dev/sandbox/public/"
</virtualHost>
<Directory "C:/dev/sandbox/public/">
Options Indexes FollowSymLinks Includes ExecCGI
AllowOverride All
Require all granted
</Directory>
保存したら、Apacheの再起動をします。
コンパネから「Stop」→「Start」でOK。

URLが参照する先を設定する
さて、指定したパスに何もない場合、当然エラーになります。
動作確認用に適当なファイルを置いてみましょう。

そのまま表示されればOK!!
CodeIgniterと合わせてみる
ここまででひとまずXAMPPの設定はOKなはず。
次はCodeIgniterを組み込んでみます。
先に貼っておくと公式マニュアルはこちら。
http://pneskin2.nekoget.com/codeigniter/4/build/html/intro/
展開したフォルダを開けてみるとこんな感じ。

indexファイルは public/index.php になりますので、
「さっきパスを決めた C:/dev/sandbox/public/」=「CodeIgniterのpublic」
になるようにします。
つまり、「C:/dev/sandbox/」に一式を突っ込みます。
これで何かしら動くはず…と「sandbox.localhost」にアクセスしてみたものの、エラー。

「なんかおかしいで」くらいしか分からないわけですが、ログ(writable\logs 以下)と公式マニュアルを見れば一発解決。
拡張機能 intl extension および mbstring extension がインストールされていることが必要となります。
とのこと。
ということでこれらを有効にしていきましょう。
まずphp.iniを開きます。

intl extension については、
;extension=intl
という表記を探し、行頭の「;」を消せばOK。
mbstring extension については、
extension=mbstring
という表記を探し、行頭に「;」がついていないことを確認。(=何もしなくていい)
またApacheを再起動してアクセスしなおすと、無事にCodeIgniterのチュートリアルページが表示されました。めでたし。

あとは実装して遊ぶだけなんですけど、それ書くと長くなりすぎるのでひとまずここまで。