生PHP×SQLServerでいろいろ
久しぶりに生のPHPでDB操作することがあったのでメモ。
疎通確認したかっただけなのでエラー処理とかは全然ナシ。
<?php $connection = array( 'UID' => '★ユーザーID★', 'PWD' => '★パスワード★', 'Database' => '★DB名★', 'ConnectionPooling' => 1, 'CharacterSet' => 'UTF-8', 'ReturnDatesAsStrings' => 1 ); $con = sqlsrv_connect('★ホスト名★', $connection); // ★あらかじめ「test」という名前のテーブル(カラムは文字列が入る「id」のみ)を作っておく // INSERT $val = date("YmdHis"); $sql = "INSERT test VALUES ('$val')"; var_dump($sql); sqlsrv_query($con, $sql); // UPDATE $val2 = $val."_update"; $sql = "UPDATE test SET id = '$val2' WHERE id = '$val'"; var_dump($sql); sqlsrv_query($con, $sql); // SELECT $sql = "SELECT id FROM test WHERE id = '$val2'"; var_dump($sql); $res = sqlsrv_query($con, $sql); if($res === false) { die(print_r(sqlsrv_errors(), true)); } while($row = sqlsrv_fetch_object($res)) { var_dump(print_r($row, TRUE)); } // CLOSE sqlsrv_close($con);
某サービスのID/パスワード漏洩
あらすじ
pictSQUAREなどいくつかのサービスに関係するデータベースが不正アクセスで流出したとされています。
自分は「pictSQUAREを利用したことがあり、そのついでにpictSPACEも連携してちょっと使ったような気がする」の立場です。
(これを書いている現時点でサービスにログインできないので詳細不明)
ので、情報は基本的にpictSQUAREを中心に見ています。
時系列
8/14? 不正アクセスがあり、データベースを盗まれる
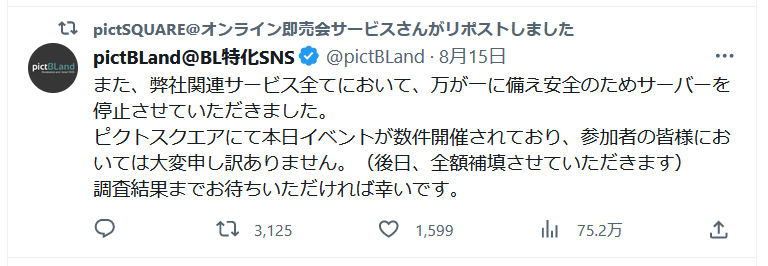
8/15 1時頃 pictSQUAREがXのアカウントで初報

8/15 18時頃 「データが流出した」という内容が初めて出る
この書き方では流出したことが判明したタイミングが何時ごろかは不明ですが、丸一日経過しようというところでようやく…。

8/16 20時頃 リークサイトに「pictSQUAREから引っこ抜いた60万人以上の個人情報を売るぜ!」という旨の書き込み
参考: pictSquareのデータベースに不正アクセスされリークサイトに公開、至急パスワードの変更を | 二本松 哲也
尚、8/17の3時頃に完売した模様。
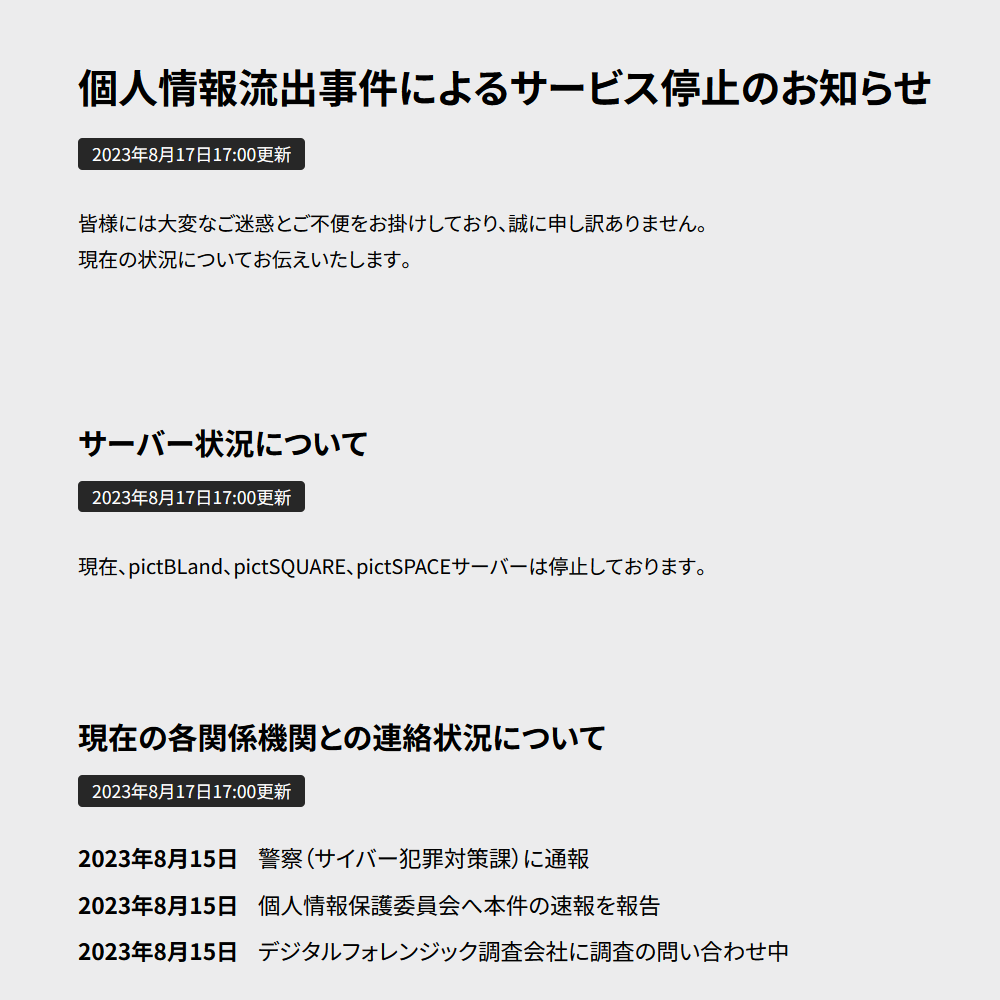
8/17 16時頃 公式サイト上で発表


個人の感想(※半ギレです)
まあまずは「不正アクセスする奴が絶対的に悪い」というのはそう。それはそうなんですけど。
8/14深夜(と思われる)に発覚し、現時点の8/17夕方で未だに「きちんとしたお知らせ」が1件も来ないってどういうこと!?!?!?!?
全員が毎日張り付いてるとも限らないSNSのひとつで報告って、そんなん気付くわけがないんですが!?!?!?!?
(しかも初報が姉妹サービスのアカウントからのなんか中途半端な内容のリポストだし…)
自分の場合は別SNSでフォロワーさんが直接教えてくれたので8/16昼間にパスワード変更して回りましたけど、
普通は真っ先にメールで全員に「ひとまず他サービスのパスワード変更して!」ってお知らせでは??????
8/14深夜ではまだ変なアクセスってだけかもしれないし…という甘い認識だったとしても、8/15の18時にはメールないとおかしいでしょ???
他サービスから「他社が漏洩やらかしたのでウチのも見直して」ってメールがいくつか来ましたが、当事者からは何もなし??????
そして8/17夕方でようやく公式サイト上に文面出ましたけど(上記の画像)、
…よく読むと何も説明されてなくないですか???????
タイトルにこそ「個人情報流出事件」とありますけど、何が流出したかひとっつも書いてないんですよ。
対策取りようがないじゃん。
このひとことで「同じメアド・パスワード使ってるサービスのパスワード変える」「X(笑)の連携外す」「住所や電話番号に来る怪しい連絡に警戒する」「銀行口座に心当たりのない振り込みがないか監視する」ってできるかい????
「皆様には大変なご迷惑とご不便をお掛けしており、誠に申し訳ありません」じゃないんだよ。その理由を言えよ。
みんなX(笑)のアカウント見てくれてるから何が起こったのかは知ってるはず!っていうその自信はどっから来るんだ??????
誠意というかそういうのが何もないのが漏洩以上にびっくりした~~。
X(笑)見てなくてまだ何も知らない人、たくさんいると思うんですけど。
この間に漏洩したアカウント情報で他サービスに不正アクセスされたらっていう心配とかしないのかな。
ユーザーの方もこういうのに備えてパスワードは使いまわすべきではないっていうのはそりゃそうなんだけど、それを前提にするのも違うでしょ。
正直、漏洩しただけだったら(パスワードは他サービスと全然違うものにしたり個人情報なるべく残さないようにしたり注意しつつ)引き続き使うかもしれないけど、
この対応見て今後も利用しようとはならないですわ。信用無理~~~
<追記>その後8/17 22時ごろにメールも来ましたが。いや遅いわ!!!!</追記>
あとシステムの問題。
パスワードをmd5で保存するな~~~~~!!!!せめて塩コショウを振ってくれ!!!!!!
md5は平文とさほど変わらんって言われ始めてから何年経ったと思ってんだ~~~~!!!!
参考: ハッシュ化のソルト(salt)とペッパー(pepper)についてまとめた #初心者 - Qiita
2023/12/05 追記
サービス再開してしばらく経ちましたが…
…再開しましたのお知らせもしないんだ!?!?!?
マジでいつ再開したか知らないんですけど、しばらく前に「そういやあれから音沙汰ないけどアレどうなったんだろ?」と思って見に行ったら普通に再開してて目を疑いました。
ええ…(ドン引き)
無理………ってなってアカウントからなるべくデータ消したりダミー情報で埋めたりしてから退会しました。無理無理もう信用できるかこんなん…………
Tweetenが使えなくなったときの対処方法
TweetDeckベースのクライアント、Tweetenを手放せずにずっと使っています。
大量のタブを開きっぱなしのメインブラウザでTweetDeckを使おうとすると行方不明になったり勝手にリロードしたり重かったりと大変ですが、
かといってサブブラウザで使おうとするとリンク踏んだときに当然そっちのブラウザで開くことになるのでやだ(メインで見たい)。
ということでブラウザではなくクライアントで見たい…という自分にピッタリのTweetenです。
今日起動しようとすると、
「TweetDeckの新モードに対応してないので開けないよ」
的なエラーメッセージが出て起動せず。
新旧の設定ってアカウントに紐づいてるのかなーと思ってブラウザで旧モードに変えてみてもダメ。
「終わった…………」とかなりの絶望感を抱えていたのですが、なんとか解決しました。
C:\Users\ユーザー名\AppData\Roaming\Tweeten\Cookies
内に設定があったので、tweetdeck_versionをbetaからlegacyに変更するだけでした。
CookiesはSQLiteなので、開けるアプリを持っていれば一発。
持っていなくてもフリーソフトで存在するのでそれを落としてきてファイルを開いて書き換えて保存すればOK。

※自己責任でどうぞ
とはいえTweetenは開発終了しているとのことなので、いずれ全く使えなくなる日がきてしまうのかもしれません。つらい。
WEB拍手を実装したメモ
初心者みたいな記事でアレですが、自分のサイトに簡易WEB拍手を実装したのでちょっとメモ。所要時間1時間くらいのマジで雑なやつ(ワンドロか?)
拍手される度にメールがくる
本当にメモなので解説なし 今イベントの準備で忙しいので…
HTML
<button id="webclap-send" class="webclap-send" onclick="webclap_send();"><span id="webclap-send-text">イイネ</span>♡</button> <textarea id="webclap-textarea"></textarea>
JS
// 通信成功したら成功しましたって表示するやつ var req = new XMLHttpRequest(); req.onreadystatechange = function() { if (req.readyState == 4) { if (req.status == 200) { setTimeout('webclap_done();', 1000); } } } // テキストエリアからメッセージ拾って送信するやつ function webclap_send() { webclap_progress(); var message = document.getElementById('webclap-textarea').value; req.open('POST', './php/mail.php', true); req.setRequestHeader('content-type', 'application/x-www-form-urlencoded;charset=UTF-8'); req.send('message=' + message); } // ボタンとテキストエリアを送信中状態にするやつ function webclap_progress() { document.getElementById('webclap-send').classList.add("progress"); document.getElementById('webclap-send').disabled = true; document.getElementById('webclap-textarea').disabled = true; document.getElementById('webclap-send-text').textContent = "送信中…"; } // ボタンとテキストエリアを送信完了状態にするやつ function webclap_done() { document.getElementById('webclap-send').classList.remove("progress"); document.getElementById('webclap-send').disabled = false; document.getElementById('webclap-textarea').disabled = false; document.getElementById('webclap-send-text').textContent = "送信完了しました"; document.getElementById('webclap-textarea').value = ""; setTimeout('webclap_init();', 1000); } // ボタンを初期状態にするやつ function webclap_init() { document.getElementById('webclap-send-text').textContent = "イイネ"; }
CSS
.webclap-send { cursor: pointer; } .webclap-send.progress { cursor: progress; }
PHP
<?php //宛先 $to = "***@example.jp"; //差出人 $header = "From: "."***@example.jp"; //件名 $subject = "拍手されました"; //本文 $body = ""; $body .= "メッセージ\n"; $body .= "==============================\n"; $body .= $_POST['message']; $body .= "\n"; $body .= "==============================\n"; $body .= "\n"; $body .= "IP:" . $_SERVER["REMOTE_ADDR"] . "\n"; if (mb_send_mail($to, $subject, $body, $header)) { echo "OK"; } else { echo "NG"; }
ファンタジア・リビルド(オフライン版)をPCに引っ越した話
以前、Android10→Android10でも引っ越して上手くいったのですが↓
更にAndroid13に引っ越そうとしたらダメでした。
(何かしらやりようはあるのかもしれませんが…)
すっぱり諦めて、PCにAndroidエミュレータを入れてそっちに引っ越すことにしました。
なんとかなったので手順をまとめておきます。
1. 引っ越し元からapk・obb・dataを抜き出す
前回の記事に書いているので詳細はスキップします。
手順1~2をご覧ください。
ファンタジア・リビルド(オフライン版)を他の端末に引っ越した話 - アナログCPU:5108843109
ともかく、インストーラであるapkファイルと、動作に必要なobbフォルダ&dataフォルダを確保し、
動かしたいPCへとコピーします。
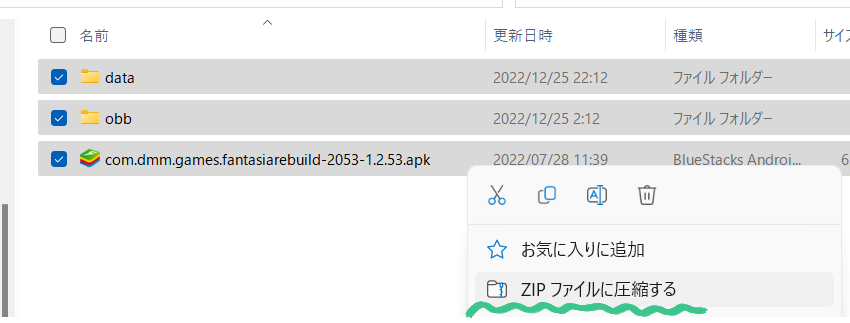
3. apk・obb・dataをzipにまとめる
インストールしている間に、手順1で抜き出しておいたapk・obb・dataをzipにまとめておきます。
どうせあとでエミュレータ内で展開・移動するのでフォルダ構造などは深く気にしなくてOK。

4. zipをエミュレータ内にコピーする
手順2と3が両方終わったら、エミュレータの中にzipを置きます。
エミュレータを起動するとAndroidのホーム画面が表示されるので、
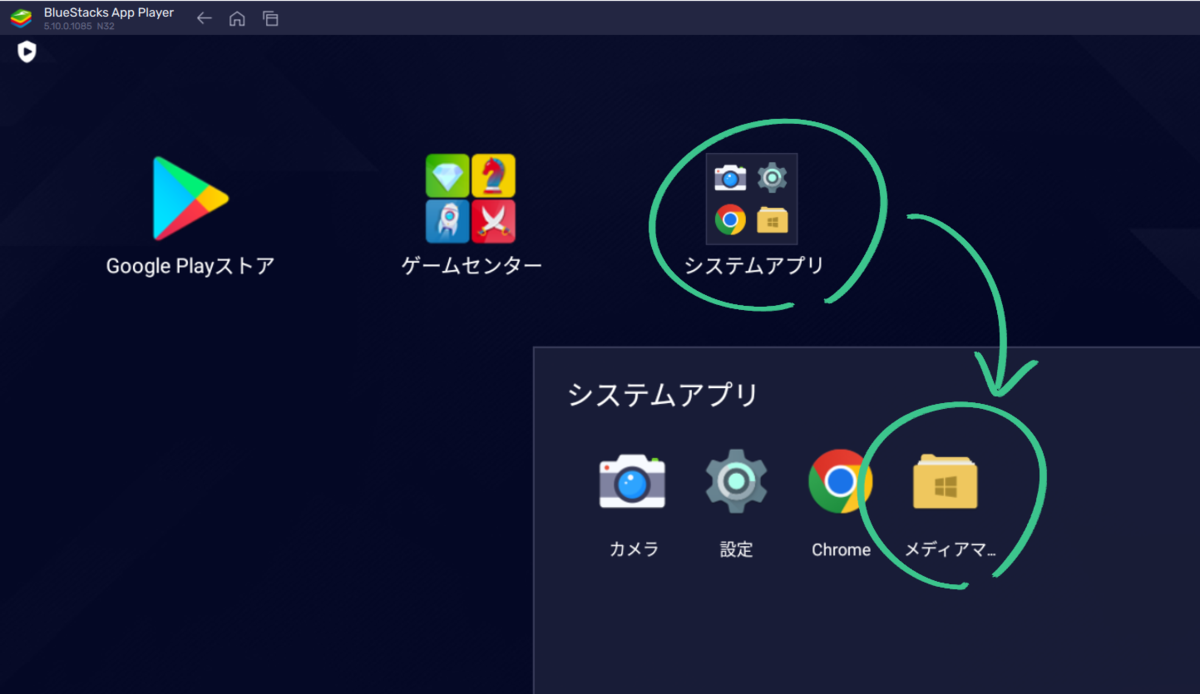
システムアプリ>メディアマネージャー
を開きます。

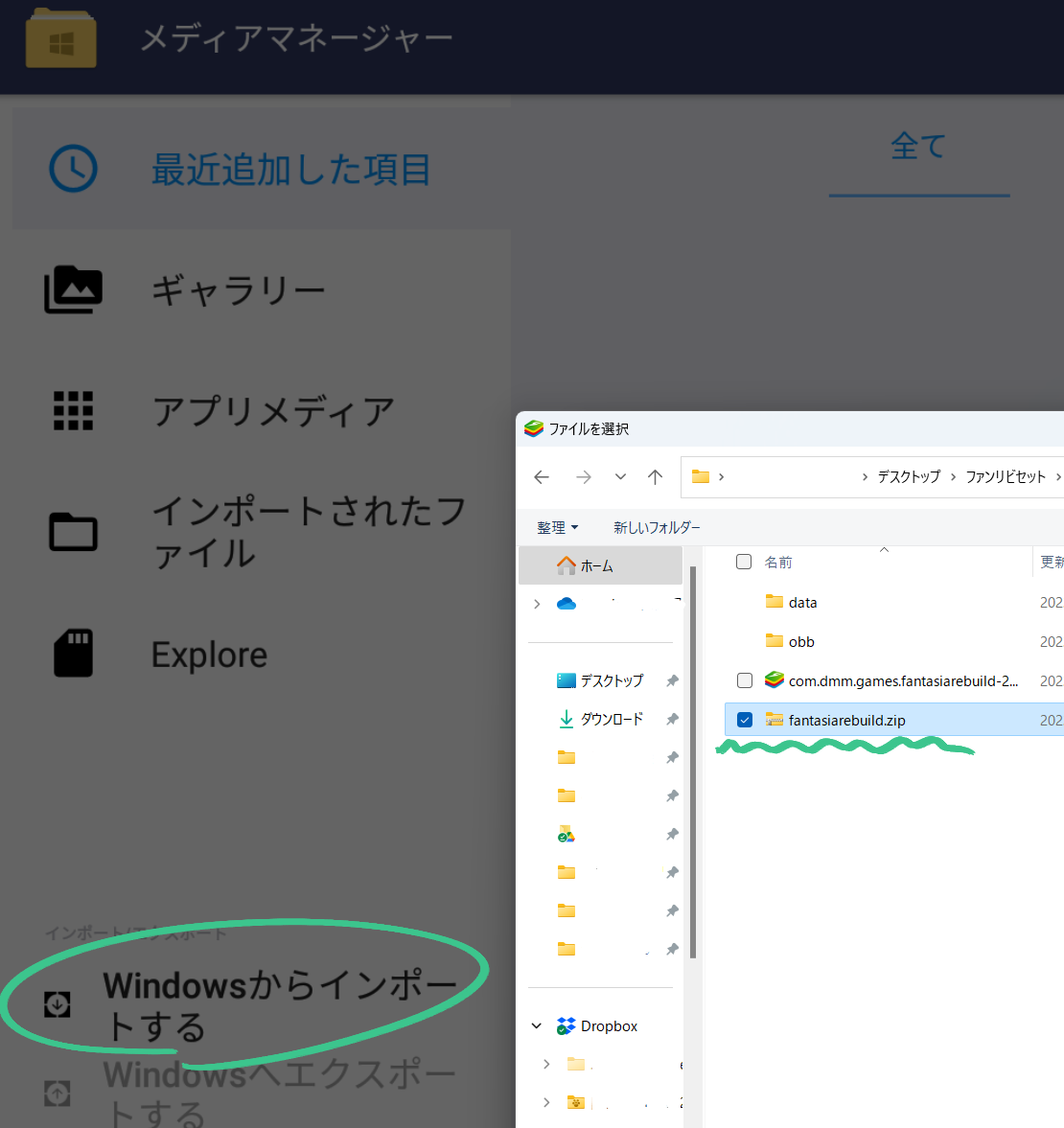
左下の「Windowsからインポートする」を選び、作っておいたzipを指定します。

マシンスペックにもよりますがそこそこ時間かかると思います。
終わったらホームに戻ります。
左上か右下の家アイコンから戻れます。

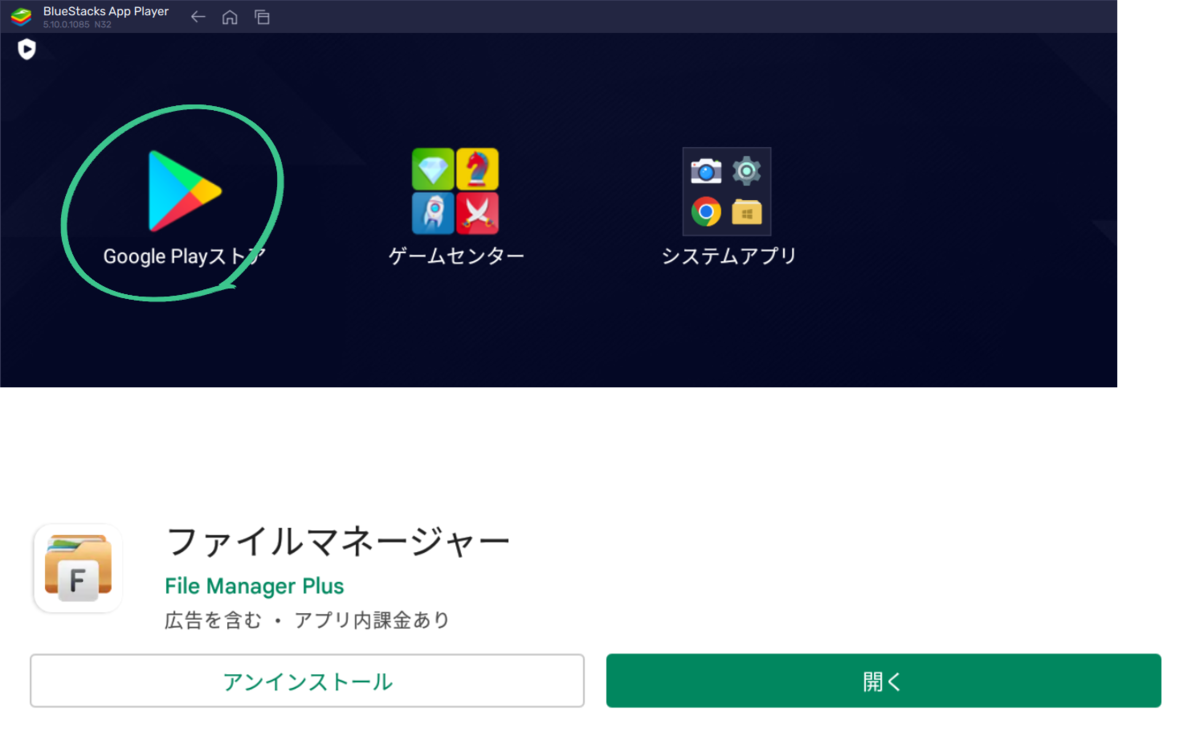
5. ファイル管理用アプリをインストールする
zipを解凍・配置したいのですが、最初から入っているアプリだと限りがあるようなので、
zip解凍とファイル移動ができるアプリを何か入れます。
普段Androidで使っている慣れたものでOKですが、ここでは「ファイルマネージャー+」で説明します。
これは普通にストアからインストールします。

6. zipを解凍する
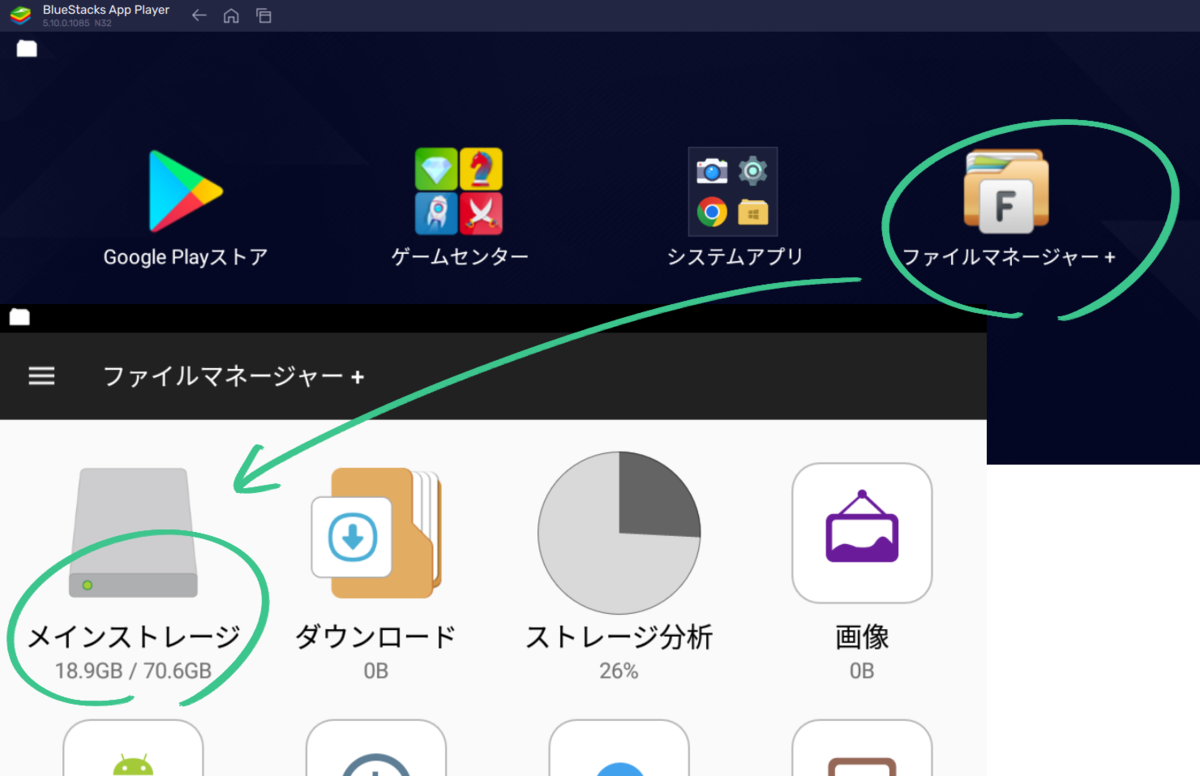
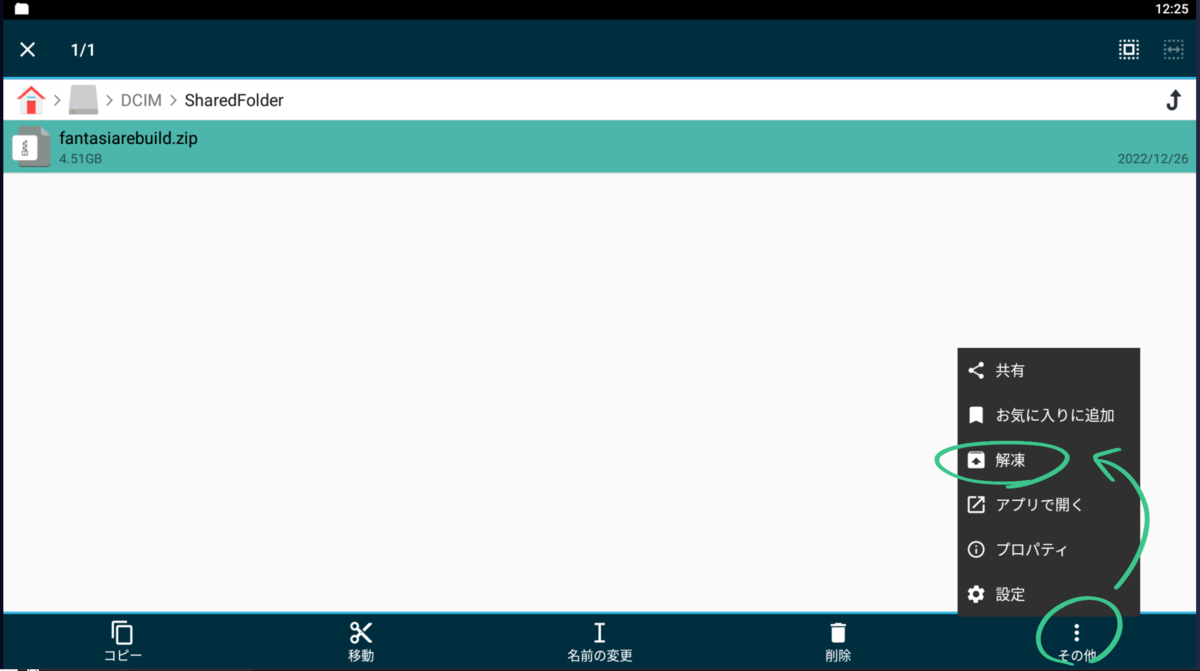
インストールしたファイル管理アプリからzipを解凍します。
DCIM>SharedFolder に配置されています。
…PCで操作しているとついつい「クリックで選択・ダブルクリックで移動や実行・右クリックで何か操作」というイメージでやってしまいますが、
Androidなので基本は「クリックで移動や実行・長押しで何か操作」です。
メインストレージ→DCIM→SharedFolder と移動し、zipを長押しして出てくるメニューから「解凍」を選びます。


また少し時間がかかります。
7. 解凍したフォルダを適切な位置に移動する
解凍したら、obbとdataを、それぞれ
という配置になるように移動します。
自分がやったときはそもそもコピー先のobbフォルダが存在しなかったので解凍したobbフォルダごと移動し
dataフォルダは存在したのでcom.dmm.games.fantasiarebuildフォルダを移動しました。

ファイルマネージャー+では、長押ししてコピー→貼り付け先に移動して貼り付け で移動できます。
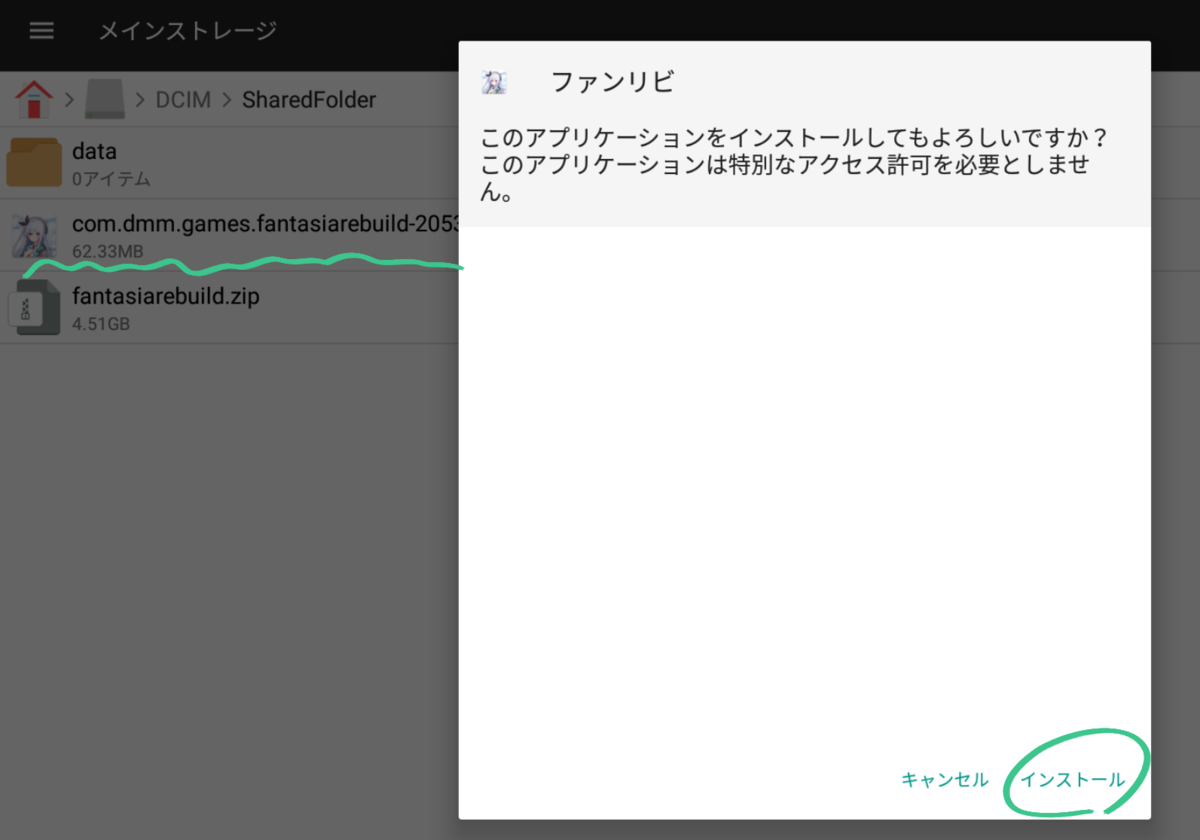
8. アプリをインストールする
仕上げ!
apkファイルを実行しインストールします。

9. 起動して確認
またホームに戻るとファンリビアイコンがいるはずです。
普通に起動できて絵や音に問題なければOKかと思います。
(…ですが、自分の場合はちゃんと起動できなかったので対処については後述しました…)
やったー!!これでまたいつでもリナとライナの掛け合いが聴けるぞ~!!!!

謎の数字や文字はどうやらキーボードでの操作用ガイドっぽいです。↓で消せました。

おまけ:だめだったら
Galaxy Z Fold4に機種変更した話
www.galaxymobile.jp
これ。
Galaxy Note9からの機種変更です。
「いや絶対こんな大画面いらへんやろ…という冷静な自分」VS「かっこいい!!!!ほしい!!!!!!!!!!!!という自分」で後者が勝ちました。かっこいいもん…。
◆良かったところ
かっこいい!!!!!!!
かっこいいです。大勝利。
機種変更するなり職場の上司から「なにそれかっこいい」言われました。フヘヘかっこいいっしょ。
(Note9と比べると縦横は)スリム
Note9はこの間帰省したとき会った全員に「でっか!!!!!」て言われました。
そんなにいろんなスマホ見慣れてないであろうおばあちゃんにまで言われた。
一方Fold4は縦横だけ見ればシュッとした感じ。
当たり前だけど厚みは全くスリムじゃないしめっちゃ重いが。
大画面の可能性が無限大
まず絵を描く作業がめちゃめちゃやりやすい。
しかもGalaxyなのでクリスタが1日1時間はタダで使える。
クリスタはNote9時代からも使ってたけど、いくら皆からツッコまれるでっかいスマホとはいえ、絵を描くには狭かった。
そしてマルチウインドウ・ポップアップウインドウがやりやすいのもかなり良いポイント。
複数のソシャゲを同時に立ち上げて遊べる。強すぎる。
ゲーム同時進行ってどんだけやねんと思われそうですが、オートモードだからほったらかしだし…という場面も多く。
あとは位置ゲーだとガチで同時進行するので「右半分にingress出して左上に駅メモ・左下にアワメモ」とかいうヤベー奴ができます。楽しい。
もしくはソシャゲしながらTwitterしたり、攻略サイト見ながらソシャゲしたりもできる。
これもNote9時代から使ってた機能ではあるけど、アプリによっては非対応だったはずだし、いくらでっかいスマホとはいえ以下略
深淵しながらtwitter見れる……良…… pic.twitter.com/QHvAc01QYL
— tks (@smtk_tks_game) 2022年12月19日
お前ソシャゲしかしてねーのかって感じですね。
たぶんこの大画面が生きるのって普通に考えて動画とかなんでしょうけど、普段見る習慣がないので…。
指紋認証がらくらく
電源ボタンにセンサーがあります。登録しておけば特定の指で電源ボタンを押すだけでロックを外しつつ画面点灯が可能。
インカメラが邪魔にならない(メインディスプレイ)
自撮りってまずやらないので、そもそもインカメラ不要なんですが…。
まあそれはともかく、インカメラがディスプレイの裏側に埋め込まれており、カメラが見えません。
この画像の丸部分にカメラがあります。何言ってるかわからない。

サブディスプレイの方は見えてますが、必要最低限の面積を占有しており邪魔にはなりません。

◆良くなかったところ
市販のスマホケースのバリエーションが少ない
メジャーなメーカーなので少ないは語弊がありそうだけど、
形状が特殊だから求める条件も多くなり、それに合致するやつがない…。
- Pasmoと鍵入れるスペースがある
- でもいわゆる手帳型ではなく、サブディスプレイ見るのに開閉作業しなくていい形状がいい
- Sペンが収納可能
- ショルダーストラップが付けられる
ってだけ(?)なんですけど!!ない!!
Note9のときはそういうの使ってたので同じような使い勝手がいいな…
妥協して手帳型のを買ってみたけど、Pasmoまったく反応しなくて毎回取り出してる…
Sペンが別売り
Note9とか、Fild4と同時期だとS22Ultraとかはペンが付属ですし本体に格納できるんですが、Fold4は別売りですし本体に格納することもできません。
ペンは専用スマホケースとセットになっており、ケースを装着すればペンの収納場所もできます。
…このケースを使うことにしてショルダーストラップとPasmo&鍵を諦めるべきなのだろうか…。
(追記)仕方ないので専用ケースをつけてスマホ用ショルダーバッグ的なのを買いました。出し入れが面倒だけどもうしゃーない。
SDカードが入らない
容量には別に困らないんですが、今まで「大量の音楽ファイルを突っ込んでおいて機種変更時はそれを差し替えるだけ」としていたので、地味に面倒…。
PCやクラウド経由でコピー自体はできますけど、なにしろ大変なサイズで時間かかるのでちょっと勘弁してほしかった…
wmaなどに対応していない
いや、これはWindows独自形式にいままで対応してくれてた方がすごかったのかもしれないのですが、wmaなどに非対応になっていました。
ということで結局↑のSDカード対応があったとしても音楽ファイルの移動はすんなりいかなかったんですけどね。
仕方ないので、PCでwmaからmp3に変換してからコピーすることに。
↓今回はこちらのソフトを使いました。
xrecode II - k本的に無料ソフト・フリーソフト
↓mp3に変換するなら追加エンコーダのDLも必要。
Codecs.com | Downloads for LAME MP3 Encoder 3.100.1
◆まとめ
機種変更してよかった~!!
なかなかにお高い機種だし厚い&重たいで安易にオススメはしづらいですが、個人的にはお値段だけはあるな~~という印象です。
またなんか思いついたら追記します。
完全栄養食「完全メシ」定期購入してます
前回までのあらすじは「完全栄養食」カテゴリーからたどってください。
COMP→BASE FOOD→All-in(※終売)と試してきています。
日清の完全栄養食、復活!
しばらく前にAll-inシリーズが終売してしまいましたが、
完全栄養食「All-in NOODLES」を試してみた - アナログCPU:5108843109
それからほどなくして「完全メシ」シリーズが爆誕。
栄養とおいしさの完全バランス | 完全メシ (日清食品)
既に時間も経ってスーパーやコンビニでよく見かけるようになっていますが、
もちろん発売後早いうちに「カレーメシ」を試しました。
試した結果、なんというか…
あまりに違和感のなさすぎるジャンクフードだったので、自然に生活に溶け込んでしまい、
ブログを書こうという発想が出てこないままに数ヶ月経ってしまいました。
既に定期購入すら始めているので今更ではあるのですがレポしておきたいと思います。
今回は「カレーメシ」「豚辛ラ王油そば」の2つ。
他にもグラノーラやスムージー、冷凍食品、あんパンの存在を確認していますが
そのあたりはまた試し次第そのうちに。
カレーメシ

もう何回も書いてますが、カレーは基本的に嫌いです。
通常のカレーメシもあんまり好きじゃないです。(あったらまあ食べてもいいけど…くらい。完全にハヤシメシ派)
なので初回もあんまり期待はしてなかったんですが、カレーメシシリーズ共通のこのテンションは大好きです。
「信じて混ぜろ!」
「完全謎パウダー」 ←※どう見てもカレー粉
「きっとカレーになる」
「普通のカレーメシよりむしろウマい!(自称)」
「カンタンだねぇ」



COMPとかBASE FOODには出せない空気感ですよこれは。ほんとうに好き。どっから来るのこのセンス。
作り方は特に変わったところもなく、
お湯を注ぐ→5分待つ→添付のパウダーとオイルを入れる→混ぜる
で完成。お手軽。

仕上がりも特に違和感などなし。
そして肝心の味については…
…
……
ふ、普通のカレーメシよりむしろウマいのでは?????
カレー苦手な自分からすると、カレー粉の独特な(自分の苦手な系統の)味が薄めな気がします。
普通のカレーメシより、というか、自分としてはあらゆるカレーの中でもわりと上位に食い込むレベル。
それでもとろけるチーズ追加してなんとかマイルドに寄せて食べることが多いんですけど、全然日常的に食べられる味です。というか既に日常的に食べてるんですけど。
これで完全栄養食とかもう日清まじ一生ついてく。
豚辛ラ王油そば
はい次、こっちは湯切りタイプのカップめんです。
カレーメシに比べるとやっぱりパンチが弱いですね。(※デザインの話)

こちらも作り方は特に変わったところもなく、
添付のかやくを入れる→お湯を注ぐ→5分待つ→湯切りをする→添付のたれとオイルと調味料を入れる→混ぜる
で完成。やっぱりお手軽。

お湯を入れる前は麺の香りが独特に感じるかもしれませんが、出来上がりはやはり違和感ないかなと思います。
この湯切りタイプ麺によく入ってるキャベツのようなものが結構苦手なんですけど(好き嫌いが多すぎる……)
それを薄目で見逃すとおいしそう。
というかおいしい。(キャベツのようなものを除く)
味はがっつり濃いめなので苦手な人もいそうですが、
油そばやカップ麺に慣れてる人にとっては特別濃すぎるということはないのでは、と思います。
まとめ
他の完全食とは客層の住み分けができているのかな~と感じました。
めちゃくちゃステレオタイプのイヤな言い方ですが、
COMPは「食事にこだわりはなく、機械的にでもいいからさっと必要なものを摂りたい人」、
BASE FOODは「オシャレな食事がよくて健康志向も強い人」みたいな。
完全メシは「栄養気にしなきゃいけないのは分かってるけどジャンクな食事が好きな人」というところでしょうか。キャッチコピー通り、栄養バランス考えるのめんどい人向け。
(BASE FOODファンの方が完全メシを「栄養摂れてるように思えなくて受け付けない」みたいに言っているのを見掛けて「そ、そういう感覚もあるのか…!」になりました)
完全メシも1食あたりのお値段はちょっとお高いですが(公式オンラインストアで429円)、
やはり自分で手間暇かけて栄養バランス考えてどうこうするよりはローコストではないかと思います。金額だけでなく時間とかも含めたコストね。
完全メシ – 日清食品グループ オンラインストア
また、公式オンラインストアでセット購入や定期購入するとなんと最大20%オフ!
定期購入は届くタイミングなどをそこそこ自由に調整できますし、変更や停止もwebで完結するのでかなりオススメです。
次回予告?
完全メシの冷凍食品版も試してみたいな~と思っています。
ちょっと単価が高くなるのと、冷凍庫がそんなに大きくないのとでハードルが高いです。
…実は冷凍弁当のnoshも1回だけ試してみたのですが、
単価高い・主食がついてない・冷凍庫占拠する・メニュー多すぎてかえって選ぶのめんどくさい・そもそも別に完全栄養食でもない で続けようと思えず…。
どうせ普段料理しないので冷凍庫占拠すること自体はまあいいんですけど、
うちの冷凍庫には10食分しか入らないので、日常的に食べようと思ったら頻繁に届けてもらわなきゃいけなくなるという…。
残数を見つつ届けてもらうタイミングコントロールするのかと思うと…だいぶ…面倒で…。
味はまあ良かったんですけどね。
BASE FOOD SUMMIT vol.2に参加しました!
BASE FOODはじめた記事
前回
BASE FOODを始めて約1年半、
ついにダイヤモンドランクに到達してしまったので
zoomでのオンライン試食会にご招待いただきました!
今回は一番人気「チョコレート」の改良版が主役。
basefood.co.jp
11月下旬から順次入れ替えとのことですが、先行していただきました。
スクショとかぜひ拡散してね~~と言われましたが、どうしても人の顔が映ってるものをアップするの抵抗ありまくるので画像はありません!!!
事前に手元に届いた新旧サンプルだけ貼っておきます。

◆実食
新しい方うま~~!!!
ふわふわもちもち、レンチンなしで柔らかい!
袋の上から触ったり包丁でカットしたりしたんですが、もうその感触だけで別物なのがわかる……
独特の苦みやプチプチ感も軽減されており、だいぶ普通のチョコパンに近付いてきました。
栄養投げ捨てて味を追求した普通のパンに勝てないのは仕方ない… …と言わずにこれからも改良してほしいところです。
リアルタイムでのアンケート「新旧どっちがおいしい?」では、新が87%・旧が13%と圧勝!
プチプチ感が好きだった人は多かったらしく、コメント欄には「プチプチは復活させてくれ」の声が多数みられました。
次回届く分からはこっちになるのかな~~~楽しみ!!!
(数日前に届いたばっかなのでしばらく先ですが…)
◆その他コンテンツの感想メモ
- 生放送なのに映像技術すげ~!!
- 工場動画大好き…無限に見ていられる……
- 社員さん、みんな経歴もすごいがそれ以上に全員喋り慣れてる感がすごいな…つよ…キラキラする…
- 参加者の3割がITエンジニアなのじわじわくる(自分もそう:しかもバックエンドエンジニアなので中途採用情報でヒエッとなった)
- 事前アンケートとか購入数ランキングで「長くたくさん食べてる人すげ~~!」もあったけど、それ以上に「BASEFOODをどれくらい継続してますか」で2~3ヶ月みたいな人がいる方にびびった。その期間でダイヤモンドランクになってるの逆に何者だよ…
- 一か所「BASE」のつづりが「BESE」になってるとこあってでかでかと長時間出てたのにコメントで誰ひとり突っ込まないから自分もスルーしちゃった…
- しょっぱい系パン求めてる人多くて心強い ほんとにぜひお願いします……総菜パン系までいくと難易度上がりそうだから単に塩パン的な感じでも……
- 好きな製品ランキング、パスタがかなり低くてびっくりした…(自分もチョコに入れたけど二番手はアジアン)
◆宣伝
BASE FOODが気になっている方、以下のリンクからだとなんと20%OFF&2000円引きされるのでお試しに是非どうぞ!
パン16袋コースが1,172円、1食あたりなんと145円程度です!!(※1食=2袋)
(内容は時々変わっているかも。↑は今見たところ。)
完全栄養食 BASE FOOD
継続コースとなっていますが1回でもやめられます。しかもWEBで完結!
あと、初回は内容物も固定になっていますが、それ以降は届くタイミングも中身もこれまたWEBで細かく調整できます。とても便利なのでまずはお試しでもぜひ!!
◆もにゃもにゃ
最近は日清の完全メシがかなりつよつよですが
(All-inシリーズ死んじゃった…と悲しんでたのも束の間、短期間で味クオリティが爆増した別シリーズが出てきたので腰抜かした…)
いうてカレーと油そばということでパン&パスタとは完全に住み分けだな~と、BASEと完全は両方とも定期購入しています。
…しかし完全メシはあんパンも作り始めてたのでBASEも負けないようにがんばってくれ~~
(完全メシブログもまた別途書かなきゃ… カレー嫌いの自分でもおいしく食べられるカレーメシやばい…)
うちのムラクモ13班でSQ5したときのまとめ
まとめというかひたすら写真貼るやつ。
続きを読むファンタジア・リビルド(オフライン版)を他の端末に引っ越した話
ファンタジア・リビルド(以下「ファンリビ」)がサービス終了して早8ヶ月近く。
オフライン版へ移行してくれるという神対応に感謝し、たまに起動しては推したちを眺めていました。
他にもサ終したソシャゲはいくつか端末に入れたままでしたが、
起動すると「サービス終了しました」の画面しか出てこないという虚しさがものすごい。ありがとうファンリビ。
そんな日々の中、愛用していたスマホが破損。
電源ボタンが完全に外れてしまい、ギリ使えなくはないけど不便な状態に。
機種変更…は面倒だったので、キャリアの交換サービスでさくっとチェンジ。
auの「交換用携帯電話機お届けサービス」がスゲーっていう話 - アナログCPU:5108843109
4年前の機種だが13万くらいしたやつがほぼタダでほぼ新品に。これだから大手キャリアはやめられない。ありがとうau。
そこで困るのがそう、ファンリビです。
交換サービスなので機種変更と違って旧端末は手元に置いておけず、諦めるか新端末に移行するかの2択になります。
今回は移行チャレンジしてみました。
また次の機種変更でも移行することになるかもしれないので手順をメモ。
冒頭に注記したとおりAndroidの話です。
というかAndroid→Androidの引っ越しの話です。
具体的には、旧端末・新端末とも「Android10、Galaxy Note9」。
iPhoneも似たような方法では?とは思いますが…。ごめんまじでしらん。
その後PCに引っ越した話はこちら。
大まかな手順
- 旧端末でやること
- アプリからapkファイルを抜き出す
- 抜き出したapkとデータをPCやメモリーカードなどへコピー
- 新端末でやること
- apkとデータをPCやメモリーカードからコピー
- apkファイルを使ってアプリをインストール
要するに「インストーラとデータを引っ越して新端末でインストールし直す」って感じです。
詳しい手順
1. 旧端末に入ったアプリからapkファイル(インストーラ)を抜き出す
apkファイルを抜き出すには、「JSバックアップ(無料アプリ)」などを利用します。
JSバックアップを利用する場合の操作方法
▼JSバックアップをインストールします。

▼あとの説明は画像にまとめました。拡大して見てね。アプリのバージョンなどによって細かいところは違うかも。

2. apkとデータを退避する
apkと必要なデータを外部へコピーしておきます。
PCに接続するなりメモリーカードを利用するなり、好きな方法でOK。
(クラウドにアップロードして…はあまりおススメしません。かなり重いのでめちゃくちゃ時間がかかる可能性が高いです)
コピーしておくのは以下3つ。
- 抜き出したapkファイル
- Android\obb\com.dmm.games.fantasiarebuild フォルダ
- Android\data\com.dmm.games.fantasiarebuild フォルダ
AndroidOSのバージョンによってファイルパスが違うとかもあり得るかも…?
その場合はそれらしいのを探しましょう。
3. apkとデータを新端末に移す
コピーしておいたapkファイルとデータ類を新端末に移します。
データフォルダ2つは、旧端末と同じ配置にします。
apkはただのインストーラなので適当なところに配置。
もし新旧でデータフォルダの場所が違ってそうな場合は空気を読んだ配置にするのが良いのかも…?(確認してないので不明)
4. 新端末にてapkファイルをインストール
新端末に配置したapkファイルを実行します。
不審なアプリがどうこうと警告された場合は(自己責任で)許可してOK。
Playストアを経由せずに入手したアプリについては基本的にこの警告が出るはずです。

5. 動作確認
無事インストールできたら起動してみます。
データがおかしい場合は、なんらかのエラーメッセージが出てきます。
一旦アプリを終了して、データフォルダの配置を見直してみましょう。
「obbファイルがない」みたいなエラーの場合はobbフォルダ、
「データのDL期限が過ぎている」みたいなエラーの場合はdataフォルダがおかしいです。
普通に起動してキャラクターの表示までできたらおそらく問題ないはず。


やった~~~~~~~!!!!!!!
(ス!と伝が好きなのがバレバレの一覧画面)
6. 後始末
apkファイルはただのインストーラなので新端末内に残しておく必要はありません。
悲しいことに今後のデータ更新は存在しないので、
バックアップしたファイルともどもどこかに置いておくと次の機種変更では手順3からやるだけになるので楽かも?